-

设计创作
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 安安
2017-09-06
来源 :网络
阅读 1417
评论 0
安安
2017-09-06
来源 :网络
阅读 1417
评论 0
摘要:Responsive Design,中文称“响应式设计”,是移动时代的网页设计思路。之所以说其是思路而不是技术,是因为实现web页面设计中响应式设计的技术在这个词汇发明之前很早就有了。这篇文章不详谈技术,主要谈谈其背后的驱动力量以及其深层意义。
Responsive Design,中文称“响应式设计”,是移动时代的网页设计思路。之所以说其是思路而不是技术,是因为实现web页面设计中响应式设计的技术在这个词汇发明之前很早就有了。这篇文章不详谈技术,主要谈谈其背后的驱动力量以及其深层意义。
词源
“响应式设计”这个词源自“响应式建筑”。通过配备各种传感器、摄像头,建筑可以按照不同人群和环境的需求来调整自身的温度、光照、结构以及功能等等,这样的建筑就是“响应式建筑”。响应式设计则是把这个思想运用到了网页设计上,让网页可以根据用户、设备和场景的不同而做出不同的响应。
为什么
为什么要有响应式设计?有一内一外两个原因。
内是因为原来的网页设计方式是基于传统平面媒体的,一切都是固定的。宽度有推荐宽度,字体有推荐大小,图片大小也是确定的,甚至设计师和开发者都以“像素级匹配”(pixel-perfect)为荣。
可是,这里有一个问题。传统媒体是死的,书本、杂志、宣传册,不管是什么,印刷下来之后,内容就很难改变了,与之相对的,我们的网页却是非常生机勃勃的,随时都可以变,随时可以更新。其次,传统媒体是有边界的,它的大小是固定的,纸张有多长多宽,电视有多大,这些都是确定已知的,而网页则完全不是如此,它的大小随时可以变化,不管是拖动浏览器窗口,还是干脆屏幕的大小就千差万别。
所以,在技术发展到一定程度的时候,网页设计必然需要革新,这是其内部驱动。
外则是因为移动设备的崛起。移动设备的崛起可谓是润物细无声,悄无声息间,已经快达普通电脑的程度,到甚至在某些方面已经超越了普通电脑。移动设备的屏幕大小差别很大,不仅如此,其DPI也和电脑有很大不同。更重要的是,移动设备还改变了很多用户的使用习惯以及场景。
为了顺应这样的潮流,网页设计也必须革新。这是其外部驱动。
两层意义
在我看来,响应式设计的诞生有两层意义。
首先,设计师终于抬起头来了!也!
不知道从什么时候开始,设计仿佛变成了一件不专业的事情。多少年来,设计师的工作总是被瓜分,业务人员、产品经理、内容写手……仿佛每个人心中都住着一个设计师的灵魂,都想来一试身手。工具的方便似乎让人忘了设计也是一门专业活。这其中最可恶的是所谓所见即所得编辑器,让每个人都能把页面元素拖来拖去,好像就这么试着就能试出好的设计。这其实无异于无限猴子打出莎士比亚著作来一样,逻辑上,讲得通,实际上,行不通。其次,为了保证所见即所得,页面上必然存在各种非语义的标签和class,与历史潮流背道而驰。最后,所见即所得要求为每一个页面元素提供数据录入和转换位置的方式。
设计师的春天来了。
响应式设计不再是刻板的、固定的设计,而是弹性的、流动的设计,这意味着:第一,想要试出好设计来,基本是不可能的;第二,非语义的标签和class将会给开发和维护造成困扰,是不推荐的;第三,要想可视化地编辑页面元素变得越来越难,不仅是因为屏幕大小不同,更是因为响应式设计除了包括屏幕的问题之外,还包括了各种不可见的考虑因素,比如场景、环境、使用习惯等等,这些都需要设计师的专业素养和经验。

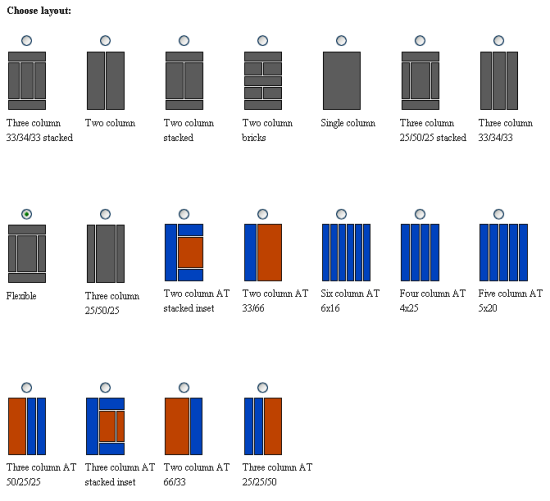
图:所见即所得的方式做响应式设计……你可能不会喜欢
简而言之,响应式设计让设计重新变成了一件专业的事情,也让很多设计师摘掉了“美工”的灰帽子,重新抬头挺胸。任何专业的事情都不容易,都应该受尊重,跨界越位的人终于可以闭嘴了。真好。
不过,这只是第一层意义。响应式设计的的深层意义在于让人们再次意识到了——内容为王(content is King)。由于设计是流动的,是动态的,所以内容必然会被从展现层面完全剥离出来,而设计师也必须对内容进行研究,在动手设计之前,先确定好各种内容元素以及它们相互之间的关系。这也催生了诸如网页内容战略、移动内容战略以及移动先行(Mobile First)等等内容理念。
对内容的重视,其实就是对信息本质的重视,而这必将催生一系列新兴的职业(也许以前有但是算不得真正的“职业”),也将对所有相关的人员提出巨大的挑战。设计师则尤甚,移动时代的设计师必须对内容战略、信息架构有所了解,才能做出好的设计。
我想,这才是响应式设计给我们带来的真正启示吧。
以上,关于WEB网页设计的全部内容讲解完毕啦,欢迎大家继续关注!更多关于网站设计的干货请关注职坐标网站设计频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号