-

设计创作
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 安安
2017-09-27
来源 :网络
阅读 1142
评论 0
安安
2017-09-27
来源 :网络
阅读 1142
评论 0
摘要:本篇网站设计案列将为大家讲解网站设计的知识点,看完这篇文章会让你对网站设计的知识点有更加清晰的理解和运用。
本篇网站设计案列将为大家讲解网站设计的知识点,看完这篇文章会让你对网站设计的知识点有更加清晰的理解和运用。
在智能手机日益普遍的今天,网页设计必须考虑到小屏幕智能手机的要求。专门开发手机应用自然是一个不错的方案,但是毕竟耗费精力,况且还需要针对不同设备进行开发和维护。
开发移动版网页是另一个不错的选择。这件事情看起来简单,却也有许多细节和门道。Useit 网站最近的一篇文章对手机版网页设计的探讨值得参考。
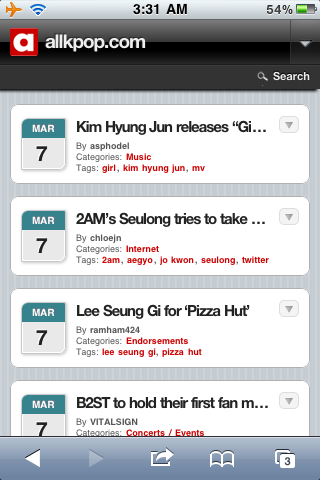
这篇文章以报道韩国流行明星资讯的网站 allkpop.com 为例。Allkpop 的手机版网页是这样的:

AllKpop 做对了好几件事情
一是内容,Useit 的调查认为手机上的杀手级应用是消耗时间(这个可以探讨)
二是专门的移动版网页,即使有 Opera 这样的浏览器能够为手机优化网页,也不如专门的移动版网页体验更好。
三是自动探测,服务器自动探测用户设备,提供特定页面,而不是为移动网页设置单独的地址。
四是信息可点击区域比较大。
五是标题中关键字在前端,因为标题比较长,这样做能突出重点。
那么,这个网页设计有没有问题呢?以我一个外行人的眼光看,也能发现一些小问题。首先是对空间的利用不好,日期挤占了大部分空间而且是重复出现;其次就是标题下面的分类和标签,字很小,而且对读者意义不大。
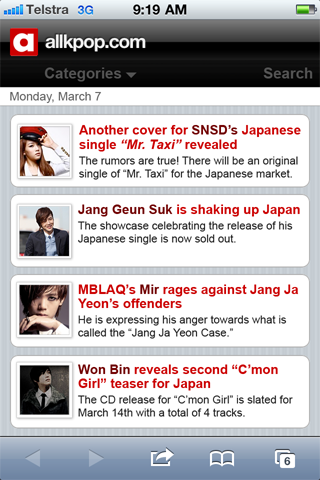
我们看看 Useit 对网页是如何进行重新设计的。

首先突出的一点是图片,读图比读文字更直观,尤其是对于一个报道明星新闻的网站。其次是信息量加大:删除了无用的分类和标签,以关键语句为读者展现文章要点,浏览更高效。
Useit 对网页做出的其它改进还包括:
更大的触控空间:原来的文章区块可触控部分比较多,比如标题右上角的下拉三角,触控范围较小,可用性低。改进后整个文章色块都是触控区域,更加适合手持设备。
文章区块间的距离更紧凑:读者无需下拉也能完整浏览最底部文章区块。
完整标题:这样能够展现更多信息以供读者选择。
突出内容:标题中每个明星的姓名都加重突出。
日期做为分界线:节省屏幕空间,更有条理的展示内容。
改进顶部导航栏:原来的导航栏中,分类和搜索都在右上角,容易误触,改进后的页面里分类与搜索拉开了距离,而且分类加上了文字描述,更易发现。
移动设备由于屏幕较小,对于设计的要求往往更高,所谓细微之处见技巧,这个案例足以证明。
设计上的受限越多,你越需要改进用户界面,以提供最优的可用性。移动设备是一个极为受限的设计问题。
Via Useit
希望这篇文章可以帮助到你。总之,同学们,你想要的职坐标网站设计频道都能找到!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号